


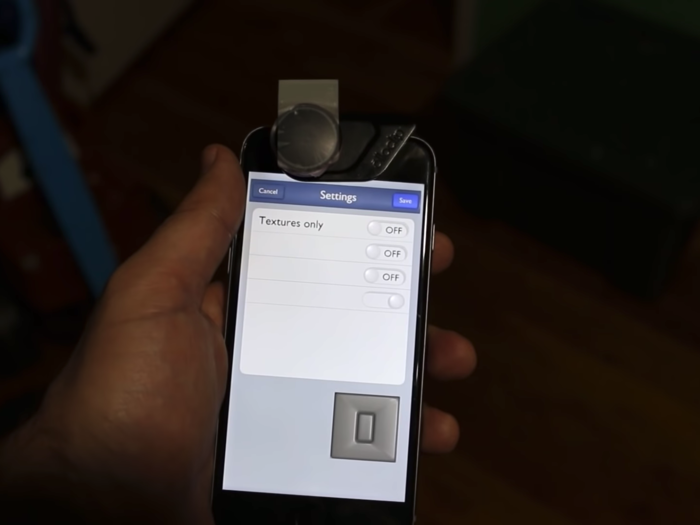
The software projects that environment map into a scene, which is used to construct lighting and reflections that affect the UI elements on the device.







 2 states where home prices are falling because there are too many houses and not enough buyers
2 states where home prices are falling because there are too many houses and not enough buyers US buys 81 Soviet-era combat aircraft from Russia's ally costing on average less than $20,000 each, report says
US buys 81 Soviet-era combat aircraft from Russia's ally costing on average less than $20,000 each, report says A couple accidentally shipped their cat in an Amazon return package. It arrived safely 6 days later, hundreds of miles away.
A couple accidentally shipped their cat in an Amazon return package. It arrived safely 6 days later, hundreds of miles away. 9 health benefits of drinking sugarcane juice in summer
9 health benefits of drinking sugarcane juice in summer
 10 benefits of incorporating almond oil into your daily diet
10 benefits of incorporating almond oil into your daily diet
 From heart health to detoxification: 10 reasons to eat beetroot
From heart health to detoxification: 10 reasons to eat beetroot

Copyright © 2024. Times Internet Limited. All rights reserved.For reprint rights. Times Syndication Service.